[React Study] useEffect 넌 뭐다냐 ...?!
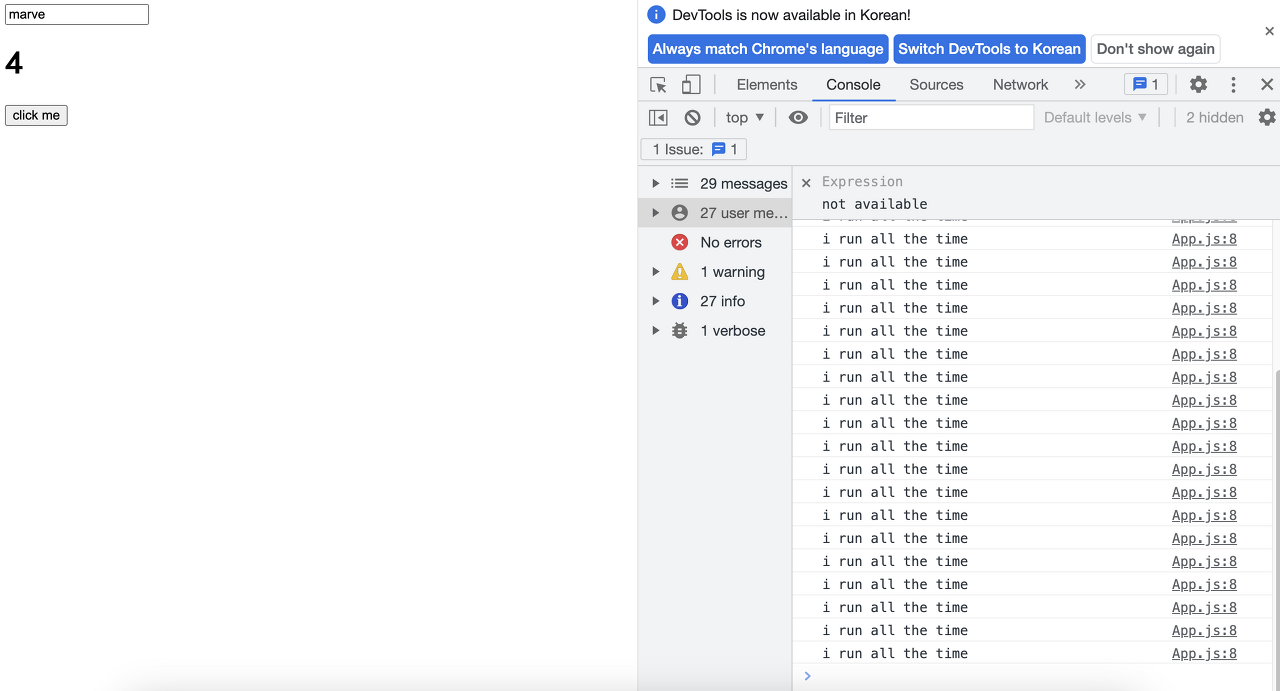
state가 변경될 때 마다 코드는 계속 실행된다
code again & again & again & again




state가 변화할 때 모든 component / code들이 다시 실행된다 2pm 재소환 ...

➡️ 우리가 변화된 value를 볼 수 있는 이유 ? 모든 code들이 다시 실행되기 때문이다
하지만 component 내부의 몇몇 코드는 처음 딱 ! 한번만 실행되고 다시 실행될 필요가 없을 때가 있다
example. API를 호출하거나 어떤 중요한 일을 할 때에는 계속 다시 실행되지 않고 딱 ☝🏻
component가 맨 처음 render될 때만 특정 코드의 실행을 제한 할 수 있는 방법 (다시 실행 ❌)
⏬
useEffect
컴포넌트가 렌더링 될 때마다 특정 작업을 실행할 수 있도록 하는 React Hook
코드가 딱 한번만 실행될 수 있도록 보호 !
클래스형 컴포넌트에서 사용할 수 있었던 생명주기 메소드를 함수형 컴포넌트에서도 useEffect를 통해 사용할 수 있게 됐다 👍🏻

useEffect 사용법
useEffect(function, deps)
✅ 첫 번째 argument (function) : 우리가 딱 한번 실행 할 코드
✅ 두 번째 argument (deps) : 배열 형태, 배열 안에는 검사하고자 하는 특정 값 or 빈 배열



👀 useEffect 안에 함수가 counter가 변경이 되어도 첫 번째 render에만 실행되고 실행되지 않는걸 볼 수 있다




🚫 원하는 keyword를 입력하고 나서도 counter 변화시 검색이 계속 되고 있다
state가 변경될 때 마다 모든 코드가 실행 !
특정한 부분만이 변화했을 때 원하는 코드를 실행할 수 있는 방법
⏬
deps (useEffect의 두 번째 인자)
✅ 빈 배열 [ ] : 코드가 단 한번만 실행 (react가 지켜볼 게 아무것도 없으니까 처음 한번만 실행)
✅ [변화되는 값] : 특정 값이 변화될 때 마다 실행 ➡️ react한테 특정 값을 지켜봐! 라고 명령 👀
- deps에 특정 값을 넣게 된다면 component가 마운트, 업데이트, 언마운트, 업데이트 되기 직전 모두 호출이 된다
- useEffect 안에 사용하는 state, props가 있다면 deps에 넣어주는 것이 규칙 ⭐️
- 만약 사용하는 값을 넣어주지 않는다면 useEffect 안의 함수가 실행될 때 최신 state, props를 가리키지 않는다
- deps 파라미터 생략 시 component가 리렌더링 될 때 마다 useEffect 함수가 호출된다




useEffect(() => {
console.log("SEARCH FOR", keyword);
}, [keyword]);✅ counter가 변화할 때에는 위 코드가 실행되지 ❌ ➡️ keyword가 변화할 때만 실행
요것이 바로 빈 배열을 입력하였을 때 코드가 단 한번만 실행되는 이유
하지만 검색창은 아직 완벽하게 동작한다고 볼 수 없다
그 이유는 component가 시작될 때도 검색이 되고 있기 때문이다
아래와 같이 체크 할 조건을 넣어준다면 ?!
keyword의 길이가 5보다 길 때 검색을 하겠다
useEffect(() => {
if (keyword !== "" && keyword.length > 5) {
console.log("SEARCH FOR", keyword);
}
}, [keyword]);



// 배열 안에 여러개의 변화되는 값을 적을 수 있다 ! (함수도 작성할 수 있음)
useEffect(() => {
console.log("I run when keyword & counter changes.");
}, [keyword, counter]);
✏️ 마지막 정리
1. Component가 mount 됐을 때 (처음 나타났을 때)
- 첫 렌더링 시 한 번만 실행하고 싶을 때는 deps 위치에 빈 배열을 넣는다
- 배열 생략 시 리렌더링 될 때마다 실행된다
useEffect(() => {
console.log("mount 될 때만 실행!");
});2. Component가 update 될 때 (특정 props, state가 바뀔 때)
- deps = 의존 값이 들어있는 배열
- 특정 값이 업데이트 될 때 실행하고 싶을 때는 배열 안에 검사하고 싶은 값을 넣어준다
- 업데이트 될 때에만 실행하는 것이 아니라 마운트 될 때도 실행된다 ➡️ 업데이트 될 때에만 함수를 실행하고 싶다면 조건문을 사용하면 된다
useEffect(() => {
console.log("name이 update 될 때에 실행");
}, [name]);
// 업데이트 될 때에만 함수를 실행하고 싶을 때!
useEffect(() => {
if(name !== "") {
console.log("name이 update 될 때에 실행");
}
}, [name]);3. Component가 unmount 될 때 (사라질 때) & update 되기 직전에
- clean up 함수 반환
- 언마운트 될 때만 clean up 함수를 실행하고 싶을 때 두 번째 파라미터로 빈 배열을 넣는다
- 특정 값이 업데이트 되기 직전에 clean up 함수를 실행하고 싶을 때 배열 안에 검사하고 싶은 값을 넣어준다
useEffect(() => {
console.log(name);
return () => {
console.log("clean up");
console.log(name);
};
}, []);
Bookmark 📚
https://xiubindev.tistory.com/100
React Hooks : useEffect() 함수
useEffect 함수는 리액트 컴포넌트가 렌더링 될 때마다 특정 작업을 실행할 수 있도록 하는 Hook 이다. useEffect는 component가 mount 됐을 때, component가 unmount 됐을 때, component가 update 됐을 때, 특정 작업을
xiubindev.tistory.com
오랜만에 2pm 옵화들의 again & again & again & again나 들어야겠다 🎵